Here my take to create a bare-bones markdown editor with real-time preview to make practice with React.js.
There are three components in this example:
Markdown allows you to transform plaintext into formatted elements. For example–you want to write a 2000 character blog post, including rich formatting options like bold text, italicized text, and links. You'd like to optimize for writing and spend less time coding. And let's be honest –. Markdown for the component era. MDX is an authorable format that lets you seamlessly write JSX in your Markdown documents. You can import components, such as interactive charts or alerts, and embed them within your content. React-markdown uses a syntax tree to build the virtual dom which allows for updating only the changing DOM instead of completely overwriting. React-markdown is 100% CommonMark (optionally GFM) compliant and has extensions to support custom syntax. A basic hello world. In this sample, the third-party library Marked is used to convert markdown into HTML content. This sample demonstrates how to preview markdown changes in Rich Text Editor. Type or edit the display text, and apply format to view the preview of markdown. The actionComplete event can be used to convert Markdown to HTML.
- the main Wrapper
- the Editor
- the Render

The Wrapper is responsible to keep the markdown source in a state variable md, in order to let the children components use it as a bridge for our purpose.
The Wrapper also listens for any source changes from the Editor component, updating the md variable.
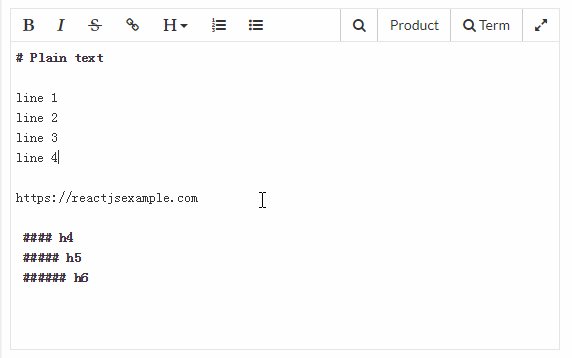
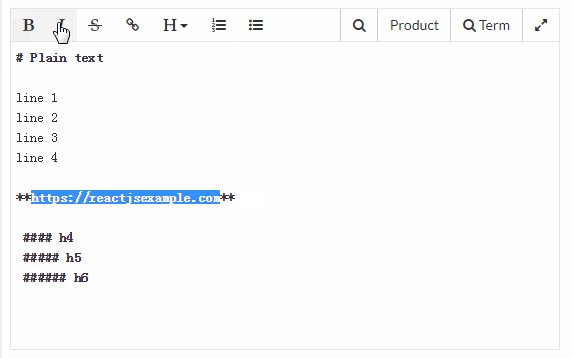
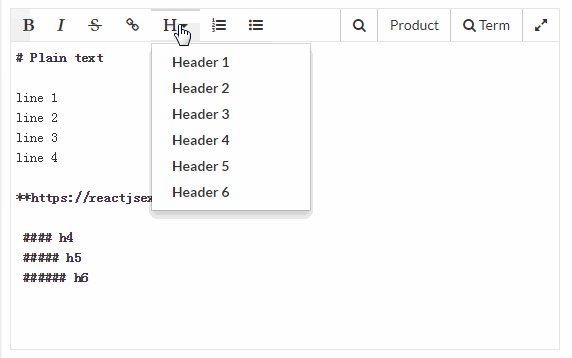
The Editor textarea looks something like:
The Editor uses an controlledtextarea element that accepts an initial value and dispatches any change back to the Wrapper.
The Render component is responsible to render from markdown to HTML the source:
In this example I used the library marked to convert the markdown source.
Every time the variable md changes, it does trigger a re-render in the Render component, generating a new HTML code.
Injecting HTML into the DOM in React.js needs to be very explicit: you have to use the attribute dangerouslySetInnerHTML with the object {__html: value} as value to make it to work.
That's all! As I said, very bare-bones.
Spotted a typo? Send a patch
In this article I will tell you about how to create Markdown Editor with React.js and Web Storage
Purpose of this article is not to teach you React.js from scratch, I’m only just going to show you how to create a specific project using React.js and explain the code
If you want to know more about React.js and explore this technology, I recommend that you go through the following courses on Codecademy
In this project, we will use the following libraries and technologies: React.js, Babel, jQuery, Bootstap, Web Storage, Marked.js and Highlight.js
1) React.js — JavaScript Library for Building User Interfaces
2) Babel — Babel is a JavaScript compiler. We will use it for Setting up React for ES6
3) Marked.js — A markdown parser and compiler
4) Highlight.js — Syntax highlighting for the Web
5 Min Quickstart
Get started by creating a new folder for your project, and name it anything you like. Then, inside that folder, create additional folders and files to match the following structure

Start by creating a index.html file with the connected necessary libraries
Open the js/index.babel in your favorite code editor (for example Sublime Text 3 or Atom) and create a new component that simply displays Hello World on page
Now, run your website on a web server. If you see Hello World on page, it means that you have done everything correctly
If you do not have installed MAMP or WAMP server, for this project you can use Node.js local-web-server package
Now we can get started Serious sam 3: jewel of the nile crack.
First we need to create a text box and markdown preview box where you can see the result of the work
To do this, replace the render function in your component with
and add the following styles to your css/style.css file
Now when you run, your page will look like this
The next step we define a initial default value that the user will see in a textarea. To do this, add getInitialState function before render
and replace
with

Now, every time you run the page, you’ll see the following text in a textarea
But you’ve probably noticed that in the preview block nothing. Let’s fix it. Add rawMarkup function immediately after getInitialState that will parse the contents of the text box and output the result in preview box
and replace
with
In this code snippet, I use the standard recommended settings specified in the project repository Marked.js here https://github.com/chjj/marked#usage
and added support syntax highlighting using highlight.js library
and the following code snippet
takes a this.state.content as input, in this case, the contents of the textarea as a result of the output we get the HTML that you will see in preview box
If you try to change the contents of the textarea notice that your changes are not displayed in the preview box. To fix this, add the following handleChange function after getInitialState
and replace
with
Function handleChange is attached to the textarea onChange event. The handleChange function updates the components state with the new value of textarea. This causes the component to re-render with the new value
So when you change the markdown in the textarea field you will see changes in the preview
At this point, your code in index.babel file should look like this
index.babel

Using Web Storage
Suppose a user has written a large amount of text and reload the page by accident, reset computer or even any of the case for which the user did not have time or are not able to save the typed text. The user will probably be upset
What can we do in this case and how to prevent it?
We will keep all written user’s markdown to Local Storage and after each restart page, restarted browser or rebooting the PC, the user will see the text written by him
To do this, add the componentWillMount function immediately after rawMarkup
This code snippet we use to load JavaScript, which is in the file ./js/storage.js on our page within the script tag and execute it every time our component is rendered
Note that the path to storage.js file must be specified relative to the file index.html
Now include the jQuery adding to render
and add the following code in your js/storage.js file
or without jQuery
In this code snippet, we check the user’s browser supports Local Storage (you can check the browser compatibility using the service Can I Use) and if Local Storage is support we add an event listener to the textarea. Every time the input event is fired on them, it means something has changed and we save textarea contents with all changes to Local Storage with markdownStorage key
Finally, replace the initial default value
with add text from Local Storage
React Markdown Style
Now, if the user has in Local Storage markdownStorage key, to the textarea will be inserted its contents. If markdownStorage key not found or empty then user will see a default value
Full Code
index.html
css/style.css
React Markdown Parser
js/index.babel
React Markdown Editor
js/storage.js
